zblog图片放大的插件(zblog缓存插件)
- ZBLOG
- 2022-12-18 21:14:28
- 21
本篇文章给大家谈谈zblog图片放大的插件,以及zblog缓存插件对应的知识点,希望对各位有所帮助,不要忘了收藏本站喔。
本文目录一览:
- 1、PS中无损放大图片的方法或插件?
- 2、PS图像无损放大插件怎么用??
- 3、关于zblog的firstimg插件怎么使用?不明白调用什么意思。谁能详细说说
- 4、有没有大神知道下面图片中是用的zblog的什么插件?
PS中无损放大图片的方法或插件?
快速图片无损放大:
下载工具:优速图片无损放大器
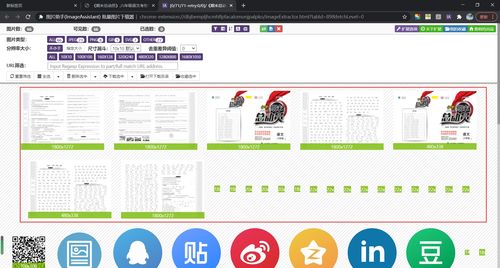
步骤1,先下载工具软件,然后安装打开,点击“添加文件”按钮,将需要放大的图片添加到软件中。
步骤2,接下来进行设置,首先选择算法(有两种AI算法,支持的放大倍数不同,但放大质量相当);然后选择降噪程序(通常选择不降噪,看你自己的需求);最后选择图片放大的倍数。
步骤3,设置好了后可以点击【开始转换】红色按钮,启动放大程序了,当软件弹出“成功”的提示框后说明图片放大完成,点击提示框上的【前往导出文件位置】按钮,就可以打开查看放大后的图片了。
步骤4,案例中可以看到图片被放大了两倍,放大后的图片依然很清晰。

PS图像无损放大插件怎么用??
对于刚接触Photoshop的新用户来说,有一些操作还不是很熟练,比如无损放大照片的操作。这时候可以来看看软件帝为你准备的教程哦,一起来学习吧:
1、打开Photoshop,导入任意图片素材,将图片正常缩放3倍,可以看到图片特别模糊;
2、按住快捷键【ctrl+J】来复制图层,打开菜单栏的编辑——首选项——技术预览,勾选“保留细节2.0”,点击确定;
3、点击菜单栏的图像——图像大小(快捷键alt+ctrl+I),弹出对话框,调整尺寸大小;
4、勾选“重新采样”,点击下拉按钮,选择“保留细节2.0”;
5、点击宽度和高度下拉按钮,选择单位“百分比”,把参数调为300(数值可自行调整,不是固定值);
6、把“减少杂色”调整到100%,点击确定即可。
通过以上操作,就可以用Photoshop无损放大照片了,希望软件帝的这篇教程可以帮助到您!另外手机用户还可以通过微信,百度小程序搜索关注软件帝查看更多相关软件使用教程,希望我们的分享能给大家带来更多帮助。
关于zblog的firstimg插件怎么使用?不明白调用什么意思。谁能详细说说
这个标题还真不好写,我的意思是在使用YTCMS的时候,如何结合FIRSTIMG插件来调用文章中的图片,来实现图文混排效果!
其实也很简单,主要是调用FIRSTIMG插件中的一个函数来实现,应该叫过程吧。呵呵!
现在FIRSTIMG插件升级了,调用函数和以前不一样了,调用的是FirstImg_GetImgSrc函数。
在YTCMS中调用方法是:
{$FirstImg_GetImgSrc(article.content)}
但是要注意。这个调用出来的只是文章中图片的地址,如果你要使图片显示出来还得加上:
img src="{$FirstImg_GetImgSrc(article.content)}" /
看我下面的用这个插件结合YTCMS调用网站置顶文章的代码:
{YT:Article DataSource="GetArticleCategorys(1,'2')"}
img src="{$FirstImg_GetImgSrc(article.content)}" /
{/YT:Article}
(复制上面的代码时,注意:YT后面的冒号改为英文,1,'2'之间的都好改为英文逗号)
上面的代码就是这样调用的,使用了YTCMS结合FIRSTIMG插件来实现的!当然在此上面的代码前后都必须要加上YTCMS的调用置顶文章的代码才行,这里写出来要被执行,就不写出来了!
就说这么多,自己试试!
有没有大神知道下面图片中是用的zblog的什么插件?
看不出来,其实没必要知道是什么插件,只要知道自己想要什么功能,然后想办法实现了就好
zblog图片放大的插件的介绍就聊到这里吧,感谢你花时间阅读本站内容,更多关于zblog缓存插件、zblog图片放大的插件的信息别忘了在本站进行查找喔。
本文由admin于2022-12-18发表在靑年PHP官网,如有疑问,请联系我们。
本文链接:https://qnphp.com/post/5709.html