服务器开启gzip压缩(nginx开启gzip压缩)
- 服务器
- 2022-12-20 23:55:53
- 14
本篇文章给大家谈谈服务器开启gzip压缩,以及nginx开启gzip压缩对应的知识点,希望对各位有所帮助,不要忘了收藏本站喔。
本文目录一览:
- 1、Nginx开启和配置Gzip压缩
- 2、如何给Windows2003+IIS6.0服务器开启GZIP压缩
- 3、gzip压缩实践
- 4、nginx开启gzip
- 5、wordpress优化怎么开启GZIP压缩
- 6、教你开启apache服务器gzip压缩配置的操作方法
Nginx开启和配置Gzip压缩
nginx 是一个高性能的 Web 服务器,合理配置nginx可以有效提高网站的响应速度。
本文介绍 nginx 的 gzip 和缓存开启配置。
gzip的压缩页面需要浏览器和服务器双方都支持,实际上就是服务器端压缩,传到浏览器后浏览器解压并解析。
Nginx的压缩输出有一组gzip压缩指令来实现。
相关指令位于 http{…} 两个大括号之间。
pre style="box-sizing: border-box; font-family: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace; font-size: 14px; margin-top: 0px; margin-bottom: 1rem; overflow: auto; display: block; color: rgb(33, 37, 41); font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: left; text-indent: 0px; text-transform: none; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial;"# 开启gzip
gzip on;
gzip_min_length 1k;
gzip_comp_level 6;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;
gzip_disable "MSIE [1-6].";/pre
关于具体的参数说明可以参考 nginx 的文档 。
pre style="box-sizing: border-box; font-family: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace; font-size: 14px; margin-top: 0px; margin-bottom: 1rem; overflow: auto; display: block; color: rgb(33, 37, 41); font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: left; text-indent: 0px; text-transform: none; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial;"location ~* ^.+.(ico|gif|jpg|jpeg|png)$ {
access_log off;
expires 30d;
}
location ~* ^.+.(css|js|txt|xml|swf|wav)$ {
access_log off;
expires 24h;
}
location ~* ^.+.(html|htm)$ {
expires 1h;
}/pre
其中的缓存时间可以自己根据需要修改。

如何给Windows2003+IIS6.0服务器开启GZIP压缩
第一步,打开Internet信息服务(IIS)管理器,右击“网站”-》“属性”,进入“服务”选项,之后在“HTTP压缩”的大框中把“压缩应用程序文件”和“压缩静态文件”两个都选上,而“临时目录”和“临时目录的最大限制”直接使用默认值即可。
第 二步,还是在Internet信息服务(IIS)管理器中,右击“Web服务扩展”选项,选择“增加一个新的Web服务扩展”,在“新建Web服务扩展” 框内输入扩展名为“HTTP Compression”,“要求的文件”添加路径为C:\WINDOWS\system32\inetsrv\gzip.dll,一般来说绝大多数 Windows2003服务器都应该是这个路径,如果有很特别的,就请根据自己的情况来选择gzip.dll的位置吧,记得把“设置扩展状态为允许”也勾 选上,然后点击确定。
第 三步,来到关键的一步了。先将IIS6.0服务器停止,请在“运行”中输入“cmd”,进入命令行,然后输入“net stop iisadmin”来停止IIS服务,再备份一下C:\Windows\System32\inetsrv\MetaBase.xml这个文件(在修改服 务器任何一个配置文件之前都应该备份,这是个人站长必备素质),之后用记事本打开该文件,进行相关设置的更改。
需 要更改的有两个地方,一个是Location ="/LM/W3SVC/Filters/Compression/deflate"的地方,另一个则是Location ="/LM/W3SVC/Filters/Compression/gzip",将这两个地方修改后就可以打开GZIP了。两个地方的内容更改完全一致, 所以只说一遍就可以了。
将HcDoDynamicCompression设置为“TRUE”,这个是用来压缩动态文件的,当然如果你不打算压缩动态文件,保持“FALSE”状态也可以,而HcscriptFileExtensions中是需要压缩的动态文件后缀,如asp、php、aspx等。
将HcDoStaticCompression和HcDoOnDemandCompression设置为“TRUE”,这是用来开启压缩静态文件的,没有理由不开启。在HcFileExtensions中添加需要压缩的静态文件后缀,如html、css、xml等。
HcDynamicCompressionLevel 和HcOnDemandCompLevel这两个属性,表示的是GZIP的压缩率,可以填写0-10之间的数字,默认为0,通常来说建议设置为9,这是最 具有性价比的选择。(图片中把php加到静态文件里面了,大家就无视吧,这是很久以前配置的,反正网站是静态的,php压缩不压缩无所谓)。
gzip压缩实践
为提高网页加载速度,启用 gzip 缩减资源的大小是非常常见的手段。现代浏览器均支持 gzip 压缩,并会为HTTP请求自动协商此类压缩。
本文将对 gzip 的实践和原理做一个简单的总结。
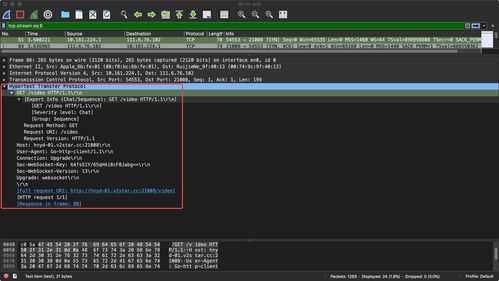
web服务器在接收到浏览器的请求之后,会检查浏览器可以接受哪些压缩方法,详情可见下图。
浏览器在请求头中会带上 Accept-Encoding 这个参数来说明自己支持哪些内容编码方式。
而服务端返回的 Response Headers 中则存在一个 Content-Encoding ,用来说明数据的压缩方法。
几乎所有的浏览器都已经支持了 gzip ,并且有请求头的验证,所以基本不需要担心兼容相关的问题。
压缩前后的体积前后差异,可以在控制台中看到。可以说,对于js、css文件的压缩率还是比较可观的。
经过这种方式的配置,在服务端响应请求的时候会对文件进行压缩,之后返回压缩过后的内容。不过压缩这一过程多多少少会占用一些服务端的性能,具体压缩的程度,也就是 gzip_comp_level 设置的值也会影响到占用性能的多少,接下来我们来看一些网上搜集到的数据,了解不同值的设置对文件大小和CPU占用的影响。
可以看到,压缩级别从0到1时,文件大小明显减小,CPU消耗略微上涨。而在之后文件减小的速率明显放缓,在达到了5之后继续增加压缩级别,文件的体积也几乎没有缩小,但CPU消耗却有较为明显的上涨。
根据结论可以看出,如果是在服务端使用 gzip 压缩的话,考虑到性能和压缩率的取舍,将压缩级别设置为一个较低的值,比如2之类的,是比较合理的。
我们也可以选择在打包构建项目的时候就对文件进行gzip压缩
这边以打包一个 webpack 的前端项目为例
运行构建命令后可以看到,在生成 .js 和 .css 的同时还生成了对应的 .gz 文件。
在这种方式的压缩中,我们完全可以把压缩等级设置为一个比较高的值(默认),毕竟只是略微影响打包的时间,却能获取一个更小的体积的包,还是比较值得的。
以 nginx 为例,静态压缩需要使用 http_gzip_static_module 这个模块,这个模块不是默认的,应使用 --with-http_gzip_static_module 的配置参数启用它
之后再配置中添加
这样便可开启静态压缩。
需要注意以下几点:
nginx开启gzip
nginx实现资源压缩的原理是通过ngx_http_gzip_module模块拦截请求,并对需要做gzip的类型做gzip压缩,该模块是默认基础的,不需要重新编译,直接开启即可。
1.nginx的response headers中的Content-Encoding是gzip
2.返回文件大小明显被压缩
1.直接在浏览器通过开发者工具查看请求头、返回头等信息
2.使用curl命令行curl -I -H"Accept-Encoding: gzip, deflate" " "
3.站长工具中的 网页Gzip检测
1.先检查gzip_types中是否包含需要的类型
2.如果公司存在多层缓存机制,确认每一层都开启了gzip压缩
3.开启 gzip_static on,确认服务器上是否存在.gz文件
wordpress优化怎么开启GZIP压缩
方法一、通过修改index.php文件开启Gzip压缩
下载Wordpress网站根目录index.php文件到本地,用专业网页或代码编辑软件打开编辑,请勿使用系统自带的记事本。填的时候注意标点符号,需英文状态输入。
在打开的index.php
中找到:
define(’WP_USE_THEMES’,
true);
在后面加上:
ob_start(‘ob_gzhandler’)
这种方法最简单,推荐使用。不过有个弊端,就是当wordpress系统升级后需要重新设置。
方法二、通过.htaccess启用Gzip压缩
如果你的网站空间或服务器支持.htaccess文件,那么在wordpress根目录的.htaccess中添加以下代码,然后上传到wordpress根目录即可。
用FTP软件登陆Wordpress博客网站目录。
右键.htaccess文件-编辑,打开.htaccess文件。在最后面加上第3点中介绍的两种代码中的任意一种。
实现gzip压缩代码有两种具体如下:
第一种:php_value
output_handler
ob_gzhandler
第二种:
IfModule
mod_expires.c
ExpiresActive
On
ExpiresByType
image/gif
A2592000
ExpiresByType
image/jpeg
A2592000
ExpiresByType
image/png
A2592000
ExpiresByType
image/x-icon
A2592000
ExpiresByType
application/x-javascript
A604800
ExpiresByType
text/css
A604800
/IfModule
IfModule
mod_deflate.c
SetOutputFilter
DEFLATE
AddOutputFilterByType
DEFLATE
text/html
text/css
image/gif
image/jpeg
image/png
application/x-javascript
/IfModule
方法三、通过php.ini
启用Gzip压缩
如果服务器支持php.ini重定义的话,可以在php.ini中增加以下代码来开启gzip。
zlib.output_compression_level
=
number
其中number为1—9的值,1的压缩比率最低,
建议取5。
方法四、安装gzippy插件开启Gzip压缩
下载Gzippy插件(下载地址见参考资料。),点wordpress后台的安装插件-上传-选择文件-现在安装,安装完成后启动插件即可。
方法五、利用WP
Super
Cache缓存插件自带功能开启Gzip压缩
已安装WP
Super
Cache缓存插件的朋友,可以在WP
Super
Cache设置-高级选项中勾选Compress
pages
so
they’re
served
more
quickly
to
visitors.(Recommended)一项,这样也可以开启Gzip压缩。不过勾选这个选项可能导致网页乱码。
方法六、Cpanel控制面板的空间开启Gzip压缩
使用Cpanel面板的空间如果服务器支持,可以在Cpanel后台设置开启网站Gzip压缩。在Cpanel面板的软件栏目-优化网站中进行设置。点优化网站后,选择压缩所有内,然后更新设置。
查看Gzip是否开启成功
选择以上任一适合自己的方法设置好之后,大家可以到Gzip压缩检测网页(见参考资料)进行测试,看看wordpress
Gzip压缩有没有成功。祝你成功。以下是本人博客的Gzip检测图-Gzip压缩已开启:
注意事项及说明
如果在.htaccess文件中禁止了gzip功能的话,那在php.ini文件中开启后也需在.htaccess文件中开启gzip,否则没有效果。
开启wordpress的gzip功能后,服务器将在页面传输前将页面压缩后传送,可以有效减少服务器的带宽使用,也可以加速页面下载。
另外请注意只能选择一种方式来开启wordpress
gzip压缩,否则有可能造成冲突,请谨记。
教你开启apache服务器gzip压缩配置的操作方法
实现操作
1、找到并打开apache/conf目录中的httpd.conf文件
2、httpd.conf中打开deflate_Module和headers_Module模块,具体做法为将
如下两句前面的#去掉:
LoadModule
deflate_module
modules/mod_deflate.so
LoadModule
headers_module
modules/mod_headers.so
3、在httpd.conf文件底部加入如下代码配置需要压缩的文件类型:
IfModule
deflate_moduleSetOutputFilter
DEFLATE#
Don’t
compress
images
and
otherSetEnvIfNoCase
Request_URI
.(?:gif|jpe?g|png)$
no-gzip
dont-varySetEnvIfNoCase
Request_URI
.(?:exe|t?gz|zip|bz2|sit|rar)$
no-gzip
dont-varySetEnvIfNoCase
Request_URI
.(?:pdf|doc)$
no-gzip
dont-varyAddOutputFilterByType
DEFLATE
text/html
text/plain
text/xml
text/cssAddOutputFilterByType
DEFLATE
application/x-javascript/IfModule
4、重启apache服务端
5、使用站长工具查看是否已经开启。
服务器开启gzip压缩的介绍就聊到这里吧,感谢你花时间阅读本站内容,更多关于nginx开启gzip压缩、服务器开启gzip压缩的信息别忘了在本站进行查找喔。
本文由admin于2022-12-20发表在靑年PHP官网,如有疑问,请联系我们。
本文链接:https://qnphp.com/post/216458.html

















