zblog提高打开速度的简单介绍
- ZBLOG
- 2022-12-18 23:26:33
- 33
本篇文章给大家谈谈zblog提高打开速度,以及对应的知识点,希望对各位有所帮助,不要忘了收藏本站喔。
本文目录一览:
- 1、zblog2.2设置“全局伪静态”后“文件重建”没有了速度变得奇慢是什么问题?
- 2、博客打开速度很慢怎么办
- 3、有人使用个人博客zblog做的吗(网站建设问题)
- 4、我的wordpress站点打开有点慢,不知道是因为程序还是空间?
- 5、zblog进入后台速度超慢,重试好几次才能进。WHY?
- 6、如何提高页面响应速度
zblog2.2设置“全局伪静态”后“文件重建”没有了速度变得奇慢是什么问题?
空间不支持导致的,进入静态设置,恢复动态,就会出现文件重建按钮,或者更换ASP空间

博客打开速度很慢怎么办
其实独立博客的速度取决于多方面的因素,第一、你的网络环境是否畅通?第二、如果你的网站架设国外,那么线路是否抽风?国内的话直接电话给机房!第三、就是你的博客是否放置了太多的代码,以至于拖累网站的打开速度!!!!接下来围绕这几点展开讨论!空间选择的要诀对于绝大多数的博客或者网站来说,虚拟主机是他们存放网站、博客的首选,如何选择一个适合自己的虚拟主机是很重要的一点!到底是选择国内还是国外?大多数时候国内是最好的选择,管理便利性和访问速度大多数时候表现并不差。但是由于备案、文章的尺度问题,很多朋友宁愿将博客放在国外空间。选择出国你首先需要注意到的第一个问题就是抽风,国外部分线路由于部分原因会出现不定时、无规律的访问缓慢状况。系统环境:如果你选择世界流行的WordPress的话,那么Linux/Unix虚拟主机绝对是你的最好选择,而且不容易遇到兼容性故障。当然如果你优化的不够的话,那么WORDPRESS可是占用很大的CPU!PS:国外对于CPU限制是非常的严格的!如果你使用Z-Blog,那么你需要选择Windows虚拟主机。机房的环境:机房的环境,第一互通性是否良好,包括运营商之间的互通性,还有国内国外的互通性。第二个是带宽大小,如果带宽太小,那么就算你的网速再怎样的快,也是白费力气!是否超售:如果一台服务器放置100个博客算正常,那么如果放置200个甚至300个就属于严重超售。超售的后果是CPU、硬盘、带宽资源严重不够用,频繁宕机,访问缓慢。当然个人也不会向大家推荐什么主机什么主机的,毕竟这不是软文!模板、代码和图片!一般来说应该避免图片、脚本太多的模板,因为访问者在访问你的站点时,需要下载很多的资源,导致等待时间变长,甚至浏览器卡死。这样也是很不利于访客的!如果你需要加统计代码、第三方小挂件,最后把JS部分加到最底部,他们会导致页面加载缓慢,最慢的放在最后。如果你的博客是图片博客或者站点的话,可以用Photoshop或者其它图片工具将他们调整到适合的尺寸(宽度300-600),以便图片能够被快速下载,也不会占用访问者太多的网速。如果你是用WORDPRESS的话这里给大家推荐一款插件WP Super Cache没有太多需要讲解的,主要是优化效果仍然非常不错,对于永久链接格式也没有太多的要求,并且可以降低你网站的CPU占用。
有人使用个人博客zblog做的吗(网站建设问题)
zbolg是网站建设程序里面比较独树一帜的一类,开句玩笑话就如同东邪西毒南帝北丐一样各有千秋 呵呵,zblog是最受欢迎的建站程序之一。
首先楼主说的几个问题基本上和zblog是没什么关系的,
1:zblog程序简便灵巧,你打开博客慢 我估计问题是空间的速度慢,建议国内比较知名的空间商购买,如果不能分辨好坏就在百度搜索:“虚拟主机评测网”去评比一下 选择前几名的或者评分比较高的空间商。
2:至于现在是哪个版本,个人觉得不是特别重要,用zblog程序的站长多之又多,那么多人都用的很好,又何必在意是什么版本呢,呵呵,总之会越来越好
3:修改版权信息很简单的,登陆zblog的后台信息,修改相关模板就可以了,如果楼主想用zblog模板,先看看zblog教程比较好,不过虽然网上相关教程甚多,但大都不清晰,而且讲的不全面,建议到淘宝上去购买教程,很多店家为了刷信誉,卖的价格都很低,1元就能买到,高清晰而且讲解全面的zblog教程,很值的,你可以这样:在淘宝输入“zblog教程”会有很多卖家的,为了保证买到好的zblog教程,可以从默认顺序里选择销量从高到底的顺序,卖的多的卖家,东西自然好。
4:另外access数据库100M,如果觉得小 就购买个大的吧,其实如果全是文本内容的话,是真用不了多大的空间的
希望能够帮到你。祝你好运!!
我的wordpress站点打开有点慢,不知道是因为程序还是空间?
打开速度不错啊,ping值也很低。可能与你的主题有关,你弄个简洁点的主题估计打开速度会有提升。
zblog进入后台速度超慢,重试好几次才能进。WHY?
这个和zblog程序没有关系的,一般是你的空间的速度太慢。换一个空间试下就可以了。
如何提高页面响应速度
1: 缩小Javascript和CSS文件
如果你的网站大约有50-60%的用户是第一次访客,那么这些人会下载Javascript和CSS,如果这些文件很大浏览器会下载很长时间。
使用压缩工具可以减少Javascript和CSS尽一半的文件大小,如果你有信心使用“命令行”我强烈推荐使用雅虎的YUI压缩,至少能提高40%到60%的压缩率,如果你是在不懂可以用站长之家的CSS\JS压缩工具。
2:减少HTTP请求
浏览器会花费80%的时间获取外部元件,包括脚本、样式表、图像等,只有20%的时间用来加载内容,每个网站都会有许多HTTP请求,由于只有2个HTTP请求可以在同一时间传送,所以请求一旦过多就会造成延迟。
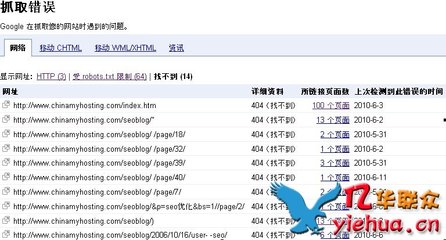
通过Yslow可以看出我博客的HTTP请求数,可以看到JS、CSS和CSS引用的图片文件过多,导致HTTP请求过多。
3:缓存图片、CSS和Javascript
每当一个新用户访问你的网站,图片、CSS和Javascript应该在其浏览器缓存,这样他们下一次访问就特别快。
绝大多数windows主机已经默认启用了,只需要在控制面板中设定过期时间和文件类型那个就可以了,我建议图片、CSS和Javascript时间可设置为一个月。而对于Apache Web服务器,使用mod_cache模块开启缓存。:
4:合并CSS引用图片
如图一所示,很多网站的图片都是切成小块的,这样下来就会有大量CSS引用图片,如卢松松博客的CSS就引用了14张图片,cssimages也是影响网站速度的一种重要因素。
如果我们把CSS图片合并成一个,14个HTTP请求变成1个,想想会是什么效果?它的原理就是通过CSS坐标的方式取得图片径路,每个CSS标签引用不同坐标就会得到不同图片。我们看到很多网站的CSS图片只有一张,用的就是这个原理。
不懂也没有关系,CSS图片合并生成器这个网站能帮助你合并CSS图片,并且能得到相应代码。
5:只加载head部分的基本脚本
这个最简单,不花时间,点击自己网站右键“查看源文件”找到head与/head之间的区域,看看那些不重要好的JS文件,把它仍到页面底部,也就是让它最后加载。或者直接删除。
例如卢松松博客引用的jiathis(社会化分享按钮)和util.js(回顶部、写评论快捷标签),让它最后加载,这样能提升内容打开速度,而且它们也不太重要。
6:对图像进行压缩
除非你加载视频,那么影响网站速度罪魁祸首应该就是图片了,如果是jpeg、png图片,保证不失品质的前提下,让他们尽量压缩,Fireworks软件“导出向导”功能,它提供了一个很好的方式来预览保存的图像,让图片大小与质量之间平衡,大多数其他图像编辑软件都有类似的功能。
例如我的每篇博文配图都用了“导出向导”功能,我尽量把图片都压缩在30K以内,在一定程度上加快了浏览速度,但也有部分图片失真,看不清楚。
7:开启gzip模块
gzip压缩是非常流行的一种数据压缩格式,一般网站启用gzip后,压缩率都会有70%-80%的提升,效果是立竿见影的。
部分虚拟主机默认有gzip功能,但大部分没有,独立主机、VPS一般可以设置,开启gzip会加重服务器负担,而且要修改服务器配置,强烈建议大家开启gzip,如果不清楚可以问问所在空间商,让他们帮忙开启。
相关阅读:
影响网站打开速度的9大因素
测试网站访问速度的5个方法
小技巧给网页减肥,让网站提速
巴士文章列表插件会拖慢Z-blog速度
精简ZBlog模版代码,提高页面打开速度
流量统计是否影响网站速度
Firebug和Yslow是个好工具
去掉了博客Gravatar头像
启用lazyload插件,减少图片加载
Yslow的使用方法
JS代码优化技巧之通俗版
关于zblog提高打开速度和的介绍到此就结束了,不知道你从中找到你需要的信息了吗 ?如果你还想了解更多这方面的信息,记得收藏关注本站。
本文由admin于2022-12-18发表在靑年PHP官网,如有疑问,请联系我们。
本文链接:https://qnphp.com/post/14264.html