| 广告位 后台主题配置管理 |
| 广告位 后台主题配置管理 |
本篇文章给大家谈谈zblog微信小程序模板,以及小程序 模版对应的知识点,希望对各位有所帮助,不要忘了收藏本站喔。
1、先注册一个微信小程序,在微信公众平台就能轻松完成注册。
2、完成小程序注册后,进入【乔拓云】平台并注册登录账号直接进入到操作后台。
3、进入操作后台后,找到【轻应用小程序】模块,并点击其中的【去管理】进入小程序的设置页面。
4、进入到小程序的设置页面后,先点击右边的【授权小程序】模块,进行微信小程序的授权,然后再点击旁边的【设计小程序】模板中的【前往设计】进入小程序的装修设计页面。
5、进入到小程序的装修设计页面,需要先点击左上角的【更换模板】挑选中意的小程序模板,然后再根据自己的要求针对小程序模板进行修改,比如页面风格的修改、图文内容的修改、功能模块的增加与修改、增加页面等等。
6、修改玩小程序模板后,就可点击右上角的【预览】查看小程序的应用情况了,如果不用再修改的话,直接点击【审核发布】就可提交审核,等待审核通过发布上线了。
首先看看官方提供的模态弹窗
api如下:
示例:
这样的模态弹窗,充其量只能做个alert,提示一下信息。
但是并不能使用它来处理复杂性的弹窗业务,因此写了Michael从新自定义了一个,采用了仿原生的样式写法
wxml****:
wxss:
js:
相关连接:
------------------------------------------------------------
微信开发者工具的快捷键
微信小程序的文件结构 —— 微信小程序教程系列(1)
微信小程序的生命周期实例演示 —— 微信小程序教程系列(2)
微信小程序的动态修改视图层的数据 —— 微信小程序教程系列(3)
微信小程序的新建页面 —— 微信小程序教程系列(4)
微信小程序的如何使用全局属性 —— 微信小程序教程系列(5)
微信小程序的页面跳转 —— 微信小程序教程系列(6)
微信小程序标题栏和导航栏的设置 —— 微信小程序教程系列(7)
微信小程序的作用域和模块化 —— 微信小程序教程系列(8)
微信小程序视图层的数据绑定 —— 微信小程序教程系列(9)
微信小程序视图层的条件渲染 —— 微信小程序教程系列(10)
微信小程序视图层的列表渲染 —— 微信小程序教程系列(11)
微信小程序视图层的模板 —— 微信小程序教程系列(12)
微信小程序之wxss —— 微信小程序教程系列(13)
微信小程序的网络请求 —— 微信小程序教程系列(14)
微信小程序的百度地图获取地理位置 —— 微信小程序教程系列(15)
微信小程序使用百度api获取天气信息 —— 微信小程序教程系列(16)
微信小程序获取系统日期和时间 —— 微信小程序教程系列(17)
微信小程序之上拉加载和下拉刷新 —— 微信小程序教程系列(18)
微信小程序之组件 —— 微信小程序教程系列(19)
微信小程序之微信登陆 —— 微信小程序教程系列(20)
------------------------------------------------------------
微信小程序之顶部导航栏实例 —— 微信小程序实战系列(1)
微信小程序之上拉加载(分页加载)实例 —— 微信小程序实战系列(2)
微信小程序之轮播图实例 —— 微信小程序实战系列(3)
微信小程序之仿android fragment之可滑动的底部导航栏实例 —— 微信小程序实战系列(4)
微信小程序之登录页实例 —— 微信小程序实战系列(5)
微信小程序之自定义toast实例 —— 微信小程序实战系列(6)
微信小程序之自定义抽屉菜单(从下拉出)实例 —— 微信小程序实战系列(7)
微信小程序之自定义模态弹窗(带动画)实例 —— 微信小程序实战系列(8)
------------------------------------------------------------
微信小程序之侧栏分类 —— 微信小程序实战商城系列(1)
微信小程序之仿淘宝分类入口 —— 微信小程序实战商城系列(2)
微信小程序之购物数量加减 —— 微信小程序实战商城系列(3)
微信小程序之商品属性分类 —— 微信小程序实战商城系列(4)
微信小程序之购物车 —— 微信小程序实战商城系列(5)
未完待续。。。
更多小程序的教程:
谢谢观看,不足之处,敬请指导

我不大懂软件编程,不过最近自己做了个小程序,没有花钱。
分享一下我的方法,以便让一些非程序员类的人员也可以自己制作小程序。
小程序目前有三种:门店类小程序,和开发者版小程序,微信小商店小程序(前身为微信小店小程序)。
门店小程序比较简单,在企业性质的公众号里,开通门店小程序

导入门店,填写相关资料即可。这是完全免费的,前提是企业公众号,个人暂不支持。
在微信—小程序—附近的小程序展示
我们主要说第二种:开发版小程序
首先说一些开发版小程序需要的东西:
公众号(个人或者公司的均可、无需认证)
微信开发者工具
小程序模板
第一步:公众号小程序注册

类别选择小程序

按照信息填写相关资料,完成注册后以个人或者企业的身份申请小程序均可。
第二步:微信开发者工具下载
下载 · 小程序
第三步:在微信开发者工具内用小程序模板制作微信小程序
这里有微信官方的简易教程
简易教程 · 小程序
好了 说到这里,如果你是一个完完全全的小白,压根就不懂微信开发者工具怎么使用(这里面都是代码),那么我们需要用到另一个在线网站
这里有很多各种行业的小程序模板种类,很直观化。

随便点击一个使用

进行编辑
编辑结束后,点击右上角生成

发布

选择微信小程序或者支付宝小程序
这里以微信小程序为例

填写相关资料即可。
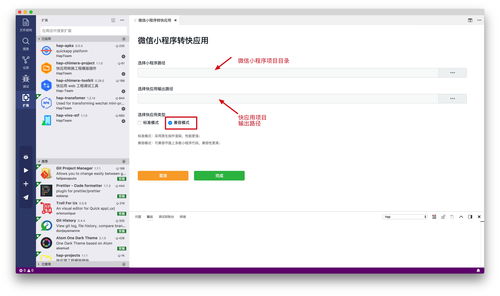
然后打包下载安装包,进入微信小程序开发者工具
选择小程序项目

点击添加项目
如果公众号APPID及项目名称,然后上传刚刚下载的打包文件。
可以先预览,然后上传。
上传后公众号小程序后台会出现,提交审核,审核通过发布即可。

开发版本过了就是线上版本

这样一个小程序就做成功了。
完全无需任何费用。
就是整套下来需要很多时间。
如果是商业开发,还是要尽量联系专业人员做吧,这样省时省力。
如果确实经费不足,可以按照上述操作自己制作小程序。
微信小店小程序(此方法已失效)
只要你有一个认证的公众号,就可在公众号后台申请小店小程序。原有微信小店功能的公众号,可直接升级,不需要再重复申请。
开通微信小店小程序的必备条件是微信认证,费用是300元/次,同时必须开通微信支付。
如已经完成上述条件,可在微信公众号添加功能插件里

找到微信小店

在这里开通即可。

可以在上面进行商品添加、修改、管理等操作

小程序制作好后,非常的友好。
传播界面如下图所示,可直接分享给微信好友,也可以将单个商品分享给好友。

微信小店小程序,在电商里面用的很多,而且不用开发,非常简单,适合大多数商家使用。
小商店小程序
微信小商店小程序是腾讯最新出品的一种商城小程序,开通非常简单和便捷,无需任何费用,可以直接生成,还能直播带货。有营业执照的用户申请内测,基本过段时间就审核通过了。



还有个人版小商店小程序
制作微信小程序可以使用网站一键生成方式,进入凡客网了解相应文件功能后进行编辑即可完成。具体内容如下:
1、一键生成小程序比较简单,例如百度进入凡科网。
2、选择“轻站小程序”,选择要制作的类型,点击“创建”。
3、进行文字图片和板块位置等的修改,保存后审核发布即可。
4、总结如下。
注意事项:
1.小程序名称可以由中文、数字、英文。长度在3-20个字符之间,一个中文字等于2个字符。
2.小程序名称不得与公众平台已有的订阅号、服务号重复。如提示重名,请更换名称进行设置。
3.小程序名称在账号信息设置时完成,请谨慎设置,一旦设置暂不支持修改。
4.更换名称进行设置。如果企业商标,组织名称等名称被侵权,可通过公众平台侵权投诉流程发起投诉。
5.个人开发者无法申请微信小程序;目前微信仅支持企业、政府、媒体、其他组织申请。
zblog微信小程序模板的介绍就聊到这里吧,感谢你花时间阅读本站内容,更多关于小程序 模版、zblog微信小程序模板的信息别忘了在本站进行查找喔。
| 广告位 后台主题配置管理 |
| 广告位 后台主题配置管理 |