| 广告位 后台主题配置管理 |
| 广告位 后台主题配置管理 |
本篇文章给大家谈谈zblog分类设置,以及zblog设置robots对应的知识点,希望对各位有所帮助,不要忘了收藏本站喔。
这个就是传说中的首页 - -
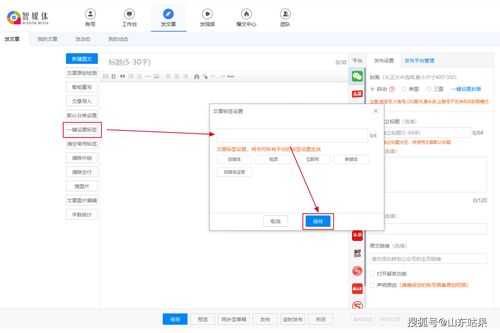
在 “待解决的问题 ”右侧有个绿色导航条“设置关注领域”
就是他了
记得设置关注分类,按添加后阿门找保存并关闭,不然不能成功添加

进入zblog后台链接管理,在导航条里面输入你的分栏地址(分栏地址就是栏目地址,在后台点击分栏就可以显示分栏地址了!),找到THEMES模板文件下的INCLUDE文件,这里面是自定义的文件,可以自定义头部,尾部,左边,右边都行,例如HEAD.ASP,你可以在主页模板下通过#CACHE_INCLUDE_HEAD#进行调用,然后在HEAD.ASP文件里面写入头部代码,导航部分用#CACHE_INCLUDE_NAVBAR#进行调用!
至于置顶的文章可以通过#template:article-istop#这个标签在THEMES文件下的TEMPLATE下的default.html主页模板进行调用就行了!
我不会认为帮你解决这个问题所做的努力只值150个百度知道财富
楼主建议你去ZBLOG论坛看看那里有没有人提供现成的方法,或者花人民币让论坛里的朋友帮你做也行
Z-blog的栏目分类有各自不同的id,可以采取约束每个分类id读取相应页面模板的办法,来加以区分。例如命令“catalog.asp?cate=1”(其中1为该分类在数据库里的id)即“分类1”单独指向模板页面“catalog1.html”;命令“catalog.asp?cate=2”即“分类2”单独指向模板页面“catalog2.html”……依此类推,来实现各栏目分类模板的个性化。 Z-Blog定义不同分类目录页面模板的步骤: 1.用文本工具打开Z-Blog的FUNCTION/目录下的c_system_base.asp文件,在2618行附近找到代码ArtList.template="CATALOG",将其替换为以下代码: ArtList.template="CATALOG" intCateId 2.用文本工具打开Z-Blog根目录下的catalog.asp文件,在41行附近找到代码 ArtList.template="CATALOG",将其替换为以下代码: ArtList.template="CATALOG" Request.QueryString("cate") If ArtList.template="" Then ArtList.template="CATALOG" Else ArtList.template="CATALOG" Request.QueryString("cate") End If
换成下面的代码就OK了,
#CACHE_INCLUDE_BF_TOPHOT_CATEGORY_#article/category/id##
再进行文件重建,就可以调出分类下的最新文章列表了。但是,这样还不够,因为这样调出来的最新文章列表还是JS,还需要静态化!
#CACHE_INCLUDE_BF_TOPHOT_CATEGORY_#article/category/id#_HTML#
用以上这个代码就能在ZBLOG文章页面调出当前文章所属分类的最新文章列表了,而且还是静态HTML的。
修改“根目录/FUNCTION/c_system_base.asp”文件,在2618行附近找到代码“ArtList.template="CATALOG"”,
将之修改为——
“ArtList.template="CATALOG" intCateId”
OK,就是这么简单呀。接下来,你只需根据各栏目类别的独立id,单独为它们编写好页面模板以供调用即可。你可以参考一下我的博客, 也是Zblog做的,分类页也都不一样。
zblog分类设置的介绍就聊到这里吧,感谢你花时间阅读本站内容,更多关于zblog设置robots、zblog分类设置的信息别忘了在本站进行查找喔。
| 广告位 后台主题配置管理 |
| 广告位 后台主题配置管理 |